# API
At the moment the mermaid-to-excalidraw works in two steps. First, you call `parseMermaidToExcalidraw(mermaidSyntax)` on the mermaid diagram definition string, which resolves with elements in a skeleton format — a simplified excalidraw JSON format (docs coming soon). You then pass them to `convertToExcalidrawElements(elements)` to get the fully qualified excalidraw elements you can render in the editor.
The need for these two steps is due to the [@excalidraw/excalidraw](/docs/@excalidraw/excalidraw/installation) being a **UMD** build so we currently cannot import the `convertToExcalidrawElements()` util alone, until we support a tree-shakeable **ESM** build.
## parseMermaidToExcalidraw
This API receives the mermaid syntax as the input, and resolves to skeleton Excalidraw elements. You will need to call `convertToExcalidraw` API to convert them to fully qualified elements that you can render in Excalidraw.
** Example **
```ts
import { parseMermaidToExcalidraw } from "@excalidraw/mermaid-to-excalidraw";
import { convertToExcalidrawElements} from "@excalidraw/excalidraw"
try {
const { elements, files } = await parseMermaid(mermaidSyntax: string, {
fontSize: number,
});
const excalidrawElements = convertToExcalidrawElements(elements);
// Render elements and files on Excalidraw
} catch (e) {
// Parse error, displaying error message to users
}
```
## Supported Diagram Types
Currently only [flowcharts](https://mermaid.js.org/syntax/flowchart.html) are supported. Oother diagram types will be rendered as an image in Excalidraw.
### Flowchart
#### Excalidraw Regular Shapes
**Rectangles**, **Circle**, **Diamond**, and **Arrows** are fully supported in Excalidraw
```
flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[Car]
```
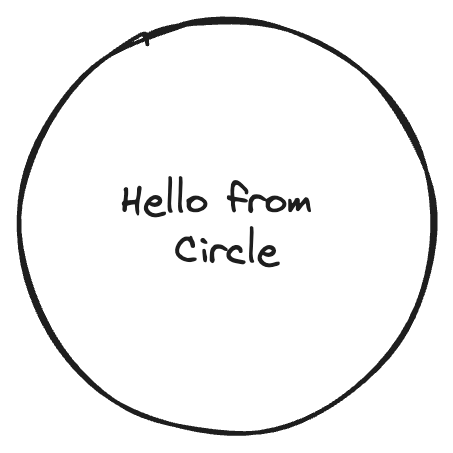
 ```
flowchart LR
id1((Hello from Circle))
```
```
flowchart LR
id1((Hello from Circle))
```
 #### Subgraphs
Subgraphs are grouped diagrams hence they are also supported in Excalidraw
```
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
```
#### Subgraphs
Subgraphs are grouped diagrams hence they are also supported in Excalidraw
```
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
```
 #### Unsupported shapes fallback to Rectangle
**Subroutine**, **Cylindrical**, **Asymmetric**, **Hexagon**, **Parallelogram**, **Trapezoid** are not supported in Excalidraw hence they fallback to the closest shape **Rectangle**
```
flowchart LR
id1[[Subroutine fallback to Rectangle]]
id2[(Cylindrical fallback to Rectangle)]
id3>Asymmetric fallback to Rectangle]
id4{{Hexagon fallback to Rectangle}}
id5[/Parallelogram fallback to Rectangle /]
id6[/Trapezoid fallback to Rectangle\]
```
The above shapes are not supported in Excalidraw hence they fallback to Rectangle
#### Unsupported shapes fallback to Rectangle
**Subroutine**, **Cylindrical**, **Asymmetric**, **Hexagon**, **Parallelogram**, **Trapezoid** are not supported in Excalidraw hence they fallback to the closest shape **Rectangle**
```
flowchart LR
id1[[Subroutine fallback to Rectangle]]
id2[(Cylindrical fallback to Rectangle)]
id3>Asymmetric fallback to Rectangle]
id4{{Hexagon fallback to Rectangle}}
id5[/Parallelogram fallback to Rectangle /]
id6[/Trapezoid fallback to Rectangle\]
```
The above shapes are not supported in Excalidraw hence they fallback to Rectangle
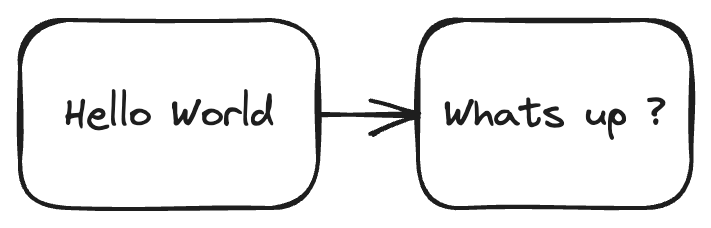
 #### Markdown fallback to Regular text
Since we don't support wysiwyg text editor yet, hence [Markdown Strings](https://mermaid.js.org/syntax/flowchart.html#markdown-strings) will fallback to regular text.
```
flowchart LR
A("`Hello **World**`") --> B("`Whats **up** ?`")
```
#### Markdown fallback to Regular text
Since we don't support wysiwyg text editor yet, hence [Markdown Strings](https://mermaid.js.org/syntax/flowchart.html#markdown-strings) will fallback to regular text.
```
flowchart LR
A("`Hello **World**`") --> B("`Whats **up** ?`")
```
 #### Basic FontAwesome fallback to text
The [FontAwesome](https://mermaid.js.org/syntax/flowchart.html#basic-support-for-fontawesome) icons aren't support so they won't be rendered in Excalidraw
```
flowchart TD
B["fab:fa-twitter for peace"]
B-->C[fa:fa-ban forbidden]
B-->E(A fa:fa-camera-retro perhaps?)
```
#### Basic FontAwesome fallback to text
The [FontAwesome](https://mermaid.js.org/syntax/flowchart.html#basic-support-for-fontawesome) icons aren't support so they won't be rendered in Excalidraw
```
flowchart TD
B["fab:fa-twitter for peace"]
B-->C[fa:fa-ban forbidden]
B-->E(A fa:fa-camera-retro perhaps?)
```
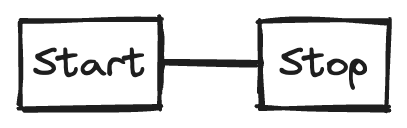
 #### Cross Arrow head fallback to Bar Arrow head
```
flowchart LR
Start x--x Stop
```
#### Cross Arrow head fallback to Bar Arrow head
```
flowchart LR
Start x--x Stop
```
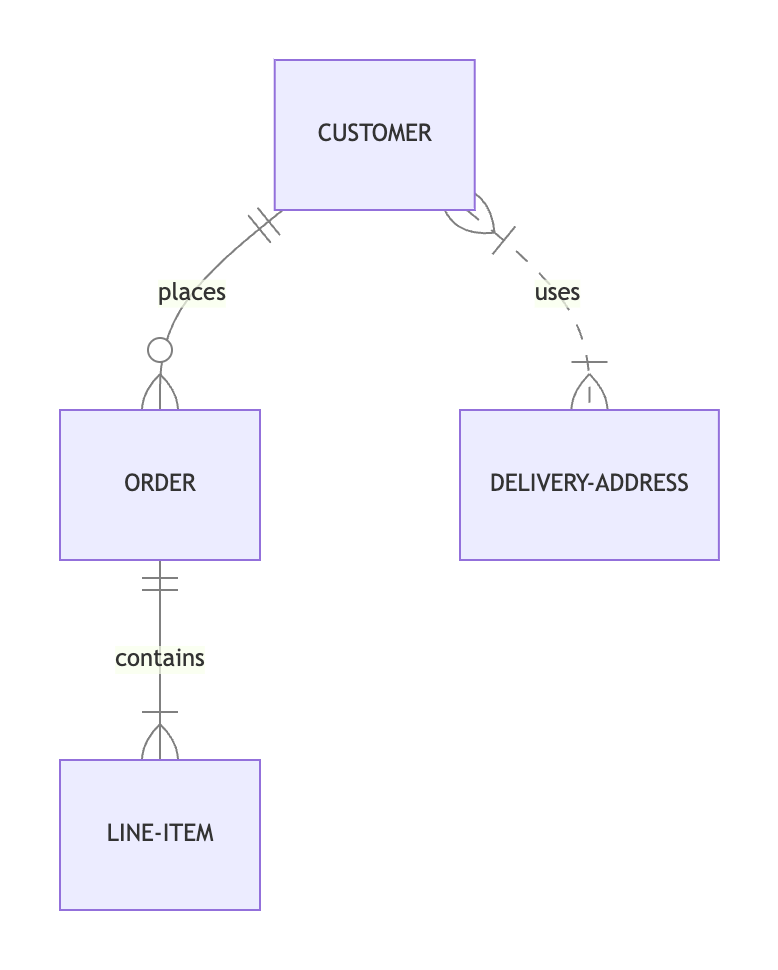
 ## Unsupported Diagram Types
Currently only [flowcharts](https://mermaid.js.org/syntax/flowchart.html) are supported. All other diagram types will be rendered as an image in Excalidraw.
```
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
```
## Unsupported Diagram Types
Currently only [flowcharts](https://mermaid.js.org/syntax/flowchart.html) are supported. All other diagram types will be rendered as an image in Excalidraw.
```
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
```
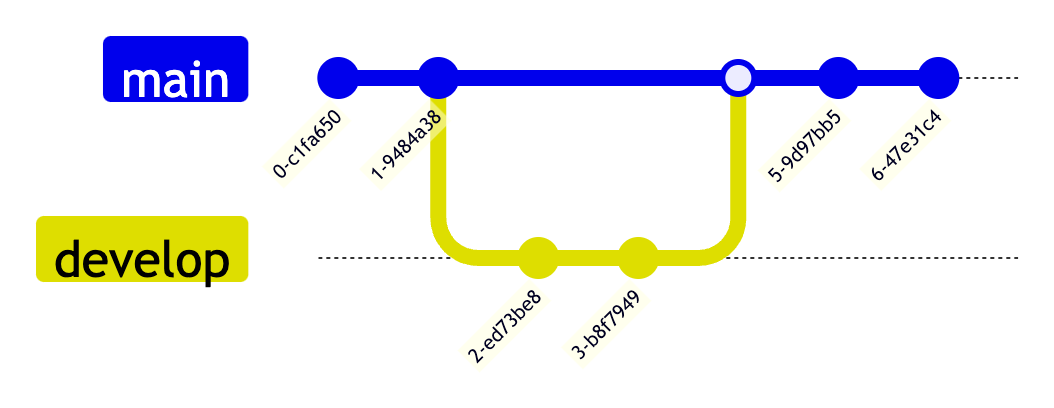
 ```
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
```
```
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit
```